HTML5 Canvas :文本
HTML5 Canvas 提供了两种方法来渲染文本 。
相关方法:
// 在指定的(x,y)位置填充指定的文本
// text:规定在画布上输出的文本。
// x:开始绘制文本的 x 坐标位置(相对于画布)。
// y:开始绘制文本的 y 坐标位置(相对于画布)。
// maxWidth:可选。允许的最大文本宽度,以像素计。
context.fillText(text, x, y, maxWidth);
// 在指定的(x,y)位置绘制文本边框
// text:规定在画布上输出的文本。
// x:开始绘制文本的 x 坐标位置(相对于画布)。
// y:开始绘制文本的 y 坐标位置(相对于画布)。
// maxWidth:可选。允许的最大文本宽度,以像素计。
context.strokeText(text, x, y, maxWidth);
例如:
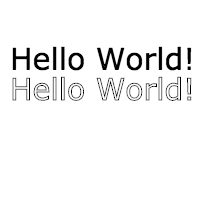
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.font="30px Verdana";
ctx.fillText("Hello World!",10,70);
ctx.strokeText("Hello World!",10,100);

渲染文本的样式
我们可以通过以下属性来设置文本样式:
// 设置绘制文本的样式,包括字体及大小等等。这个字符串使用和 CSS font属性相同的语法,默认的字体是 10px sans-serif。
context.font = value
// 设置或返回文本内容的当前对齐方式。
// start:默认。文本在指定的位置开始。
// end:文本在指定的位置结束。
// center:文本的中心被放置在指定的位置。
// left:文本左对齐。
// right:文本右对齐。
context.textAlign="center|end|left|right|start"
// 设置或返回在绘制文本时的当前文本基线。
// alphabetic:默认。文本基线是普通的字母基线。
// top:文本基线是 em 方框的顶端。。
// hanging:文本基线是悬挂基线。
// middle:文本基线是 em 方框的正中。
// ideographic:文本基线是表意基线。
// bottom:文本基线是 em 方框的底端。
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"
// 设置文本方向
// inherit:根据情况继承 <canvas> 元素或者 Document 。
// ltr:文本方向从左向右。
// rtl:文本方向从右向左。
context.direction= "inherit|ltr|rtl"
设置文本字体、样式
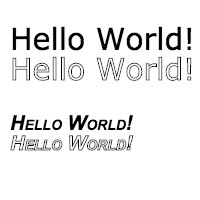
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.font="30px Verdana";
ctx.fillText("Hello World!",10,50);
ctx.strokeText("Hello World!",10,80);
ctx.font="italic small-caps bold 20px arial";
ctx.fillText("Hello World!",10,130);
ctx.strokeText("Hello World!",10,150);

更多样式参数
font-style : 规定字体样式。可选的值:normal, italic, oblique
font-variant : 规定字体变体。可选的值:normal, small-caps
font-weight : 规定字体的粗细。可选的值:normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900
font-size / line-height : 规定字号和行高,以像素计。
font-family : 规定字体系列。
caption : 使用标题控件的字体(比如按钮、下拉列表等)。
icon : 使用用于标记图标的字体。
menu : 使用用于菜单中的字体(下拉列表和菜单列表)。
message-box : 使用用于对话框中的字体。
small-caption : 使用用于标记小型控件的字体。
status-bar : 使用用于窗口状态栏中的字体。
设置文本对齐方式
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.strokeStyle="red";
ctx.moveTo(100,0);
ctx.lineTo(100,200);
ctx.stroke();
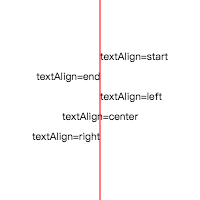
// 显示不同的 textAlign 值
ctx.textAlign="start";
ctx.fillText("textAlign=start",100,60);
ctx.textAlign="end";
ctx.fillText("textAlign=end",100,80);
ctx.textAlign="left";
ctx.fillText("textAlign=left",100,100);
ctx.textAlign="center";
ctx.fillText("textAlign=center",100,120);
ctx.textAlign="right";
ctx.fillText("textAlign=right",100,140);

设置文本基线
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.strokeStyle="red";
ctx.moveTo(0,100);
ctx.lineTo(200,100);
ctx.stroke();
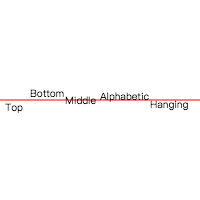
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",30,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",65,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",100,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",150,100);

设置文本的方向
设置 direction 会影响到 textAlign 的属性设置,它会将 left 和 right 显示效果相互替换。例如:
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.direction ="rtl";
ctx.textAlign="start";
ctx.fillText("textAlign=start",100,60);
ctx.textAlign="end";
ctx.fillText("textAlign=end",100,80);
ctx.textAlign="left";
ctx.fillText("textAlign=left",100,100);
ctx.textAlign="center";
ctx.fillText("textAlign=center",100,120);
ctx.textAlign="right";
ctx.fillText("textAlign=right",100,140);

当 ctx.direction ="rtl" 时,则显示为:

通常direction 特性默认是无效的。只有 Safari 浏览器可以正常显示, Google 浏览器需要通过 ExperimentalCanvasFeatures 特征标识进行启用,而其他浏览器均没有实现此特性。
- 本文链接 : https://www.zdyla.com/post/html5-canvas-text.html
- 版权声明 : 本博客所有文章和照片除特别声明外,转载请联系作者获取授权,并请注明出处!

