HTML5 Canvas :正N角星

Mark 这个实用图形 —— 正多角形。
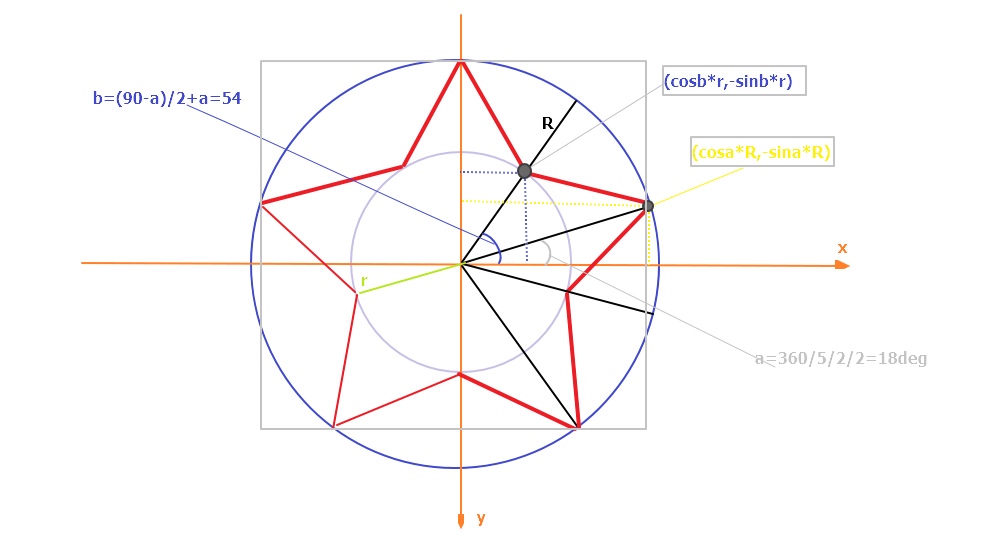
分析正五角星:
// x : 中心坐标 x 值
// y : 中心坐标 y 值
// n : 星角数
// r : 中心到凹点距离
// R : 中心到顶点距离
// rotation : 预先旋转角度
// color: 填充颜色
// borderWidth : 边宽
// borderColor : 边框颜色
// isFilled: 是否填充
function CreatePolygonalStar(x, y, n, r, R, rotation, color, borderWidth = 0, borderColor = color, isFilled = true) {
ctx.save();
ctx.fillStyle = color;
ctx.strokeStyle = borderColor;
ctx.lineWidth = borderWidth;
ctx.beginPath();
for (var i = 0; i < n; i++) {
var perDeg = 360 / n;
var degA = perDeg / 2 / 2;
var degB = 360 / (n - 1) / 2 - degA / 2 + degA;
ctx.lineTo(Math.cos((degA + perDeg * i - rotation) / 180 * Math.PI) * R + (x - R) + borderWidth + R * Math.cos(degA / 180 * Math.PI),
-Math.sin((degA + perDeg * i - rotation) / 180 * Math.PI) * R + (y - R) + borderWidth + R);
ctx.lineTo(Math.cos((degB + perDeg * i - rotation) / 180 * Math.PI) * r + (x - R) + borderWidth + R * Math.cos(degA / 180 * Math.PI),
-Math.sin((degB + perDeg * i - rotation) / 180 * Math.PI) * r + (y - R) + borderWidth + R);
}
ctx.closePath();
ctx.stroke();
if (!!isFilled) {
ctx.fill();
} else {
ctx.stroke();
}
ctx.restore();
}
绘制 80 角星:
CreatePolygonalStar(100, 100, 80, 50, 90, 45, 'hsla(240, 80%, 60%, 1)')
- 本文链接 : https://www.zdyla.com/post/html5-canvas-polygonal-star.html
- 版权声明 : 本博客所有文章和照片除特别声明外,转载请联系作者获取授权,并请注明出处!

