HTML5 Canvas :线条样式
当我们使用 stroke 方法绘制出线条前,也可以通过一些方法来控制线条的样式。
具体设置参数:
// 设置或返回线条的结束端点样式
// butt:默认。向线条的每个末端添加平直的边缘。
// round:向线条的每个末端添加圆形线帽。
// square:向线条的每个末端添加正方形线帽。
context.lineCap="butt|round|square";
// 设置或返回两条线相交时,所创建的拐角类型
// bevel:创建斜角。
// round:创建圆角。
// miter:默认。创建尖角。
context.lineJoin="bevel|round|miter";
// 设置或返回当前的线条宽度
// number:当前线条的宽度,以像素计。
context.lineWidth=number;
// 设置或返回最大斜接长度
// number:正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。
context.miterLimit=number;
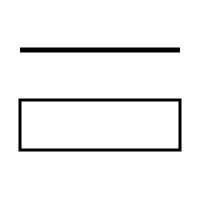
设置线条宽度
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,50);
ctx.lineTo(180,50);
ctx.lineWidth = 5;
ctx.stroke();
ctx.lineWidth = 3;
ctx.strokeRect(20,100,160,50);

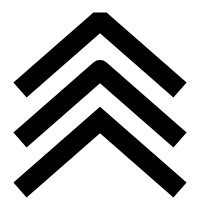
设置结束线帽
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.lineWidth = 10;
ctx.beginPath();
ctx.lineCap="butt";
ctx.moveTo(20,60);
ctx.lineTo(180,60);
ctx.stroke();
ctx.beginPath();
ctx.lineCap="round";
ctx.moveTo(20,90);
ctx.lineTo(180,90);
ctx.stroke();
ctx.beginPath();
ctx.lineCap="square";
ctx.moveTo(20,120);
ctx.lineTo(180,120);
ctx.stroke();

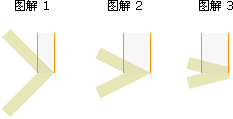
设置两线相交的拐点
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.lineWidth = 20;
ctx.beginPath();
ctx.lineJoin="bevel";
ctx.moveTo(20,90);
ctx.lineTo(100,20);
ctx.lineTo(180,90);
ctx.stroke();
ctx.beginPath();
ctx.lineJoin="round";
ctx.moveTo(20,140);
ctx.lineTo(100,70);
ctx.lineTo(180,140);
ctx.stroke();
ctx.beginPath();
ctx.lineJoin="miter";
ctx.moveTo(20,190);
ctx.lineTo(100,120);
ctx.lineTo(180,190);
ctx.stroke();

设置两线相交的拐点斜接长度
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.lineWidth = 10;
ctx.beginPath();
ctx.lineJoin="miter";
ctx.miterLimit=10;
ctx.moveTo(80,20);
ctx.lineTo(110,27);
ctx.lineTo(80,34);
ctx.stroke();
ctx.beginPath();
ctx.lineJoin="miter";
ctx.miterLimit=1;
ctx.moveTo(80,50);
ctx.lineTo(110,57);
ctx.lineTo(80,64);
ctx.stroke();

为了避免斜接长度过长,我们可以使用 miterLimit 属性。但当 lineJoin 属性为 "miter" 时,设置 miterLimit 才会生效!边角的角度越小,斜接长度就会越大。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。

设置虚线
Canvas 提供了方法可用来实现虚线:
// 画一条虚线
// arr:数组集合,里面的参数可以有多个
context.setLineDash(arr)
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,50);
ctx.lineTo(180, 50);
ctx.setLineDash([10]);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(20,70);
ctx.lineTo(180, 70);
ctx.setLineDash([10,5]);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(20,90);
ctx.lineTo(180, 90);
ctx.setLineDash([10,5,15]);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(20,110);
ctx.lineTo(180, 110);
ctx.setLineDash([20,15,10,5]);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(20,130);
ctx.lineTo(180, 130);
ctx.setLineDash([20,15,10,5,0]);
ctx.stroke();

由上图可见,不管数组中包含几个参数,都会按照参数的顺序和虚实不断地循环和重复显示线段。
- 本文链接 : https://www.zdyla.com/post/html5-canvas-line-style.html
- 版权声明 : 本博客所有文章和照片除特别声明外,转载请联系作者获取授权,并请注明出处!

