HTML5 Canvas :图像合成
在之前文章的所有例子中,我们有时会将一个图形画在另一个之上,在更多的情况下仅仅这样是远远不够的。
当新绘制的图形和已存在的图形交叠在一起时,对于合成的图形来说,绘制顺序和显示效果会有不同的要求。这里,我们可以利用 globalCompositeOperation 属性来改变这种状况。
相关属性:
// 设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
context.globalCompositeOperation="source-in";
// 更多值的说明
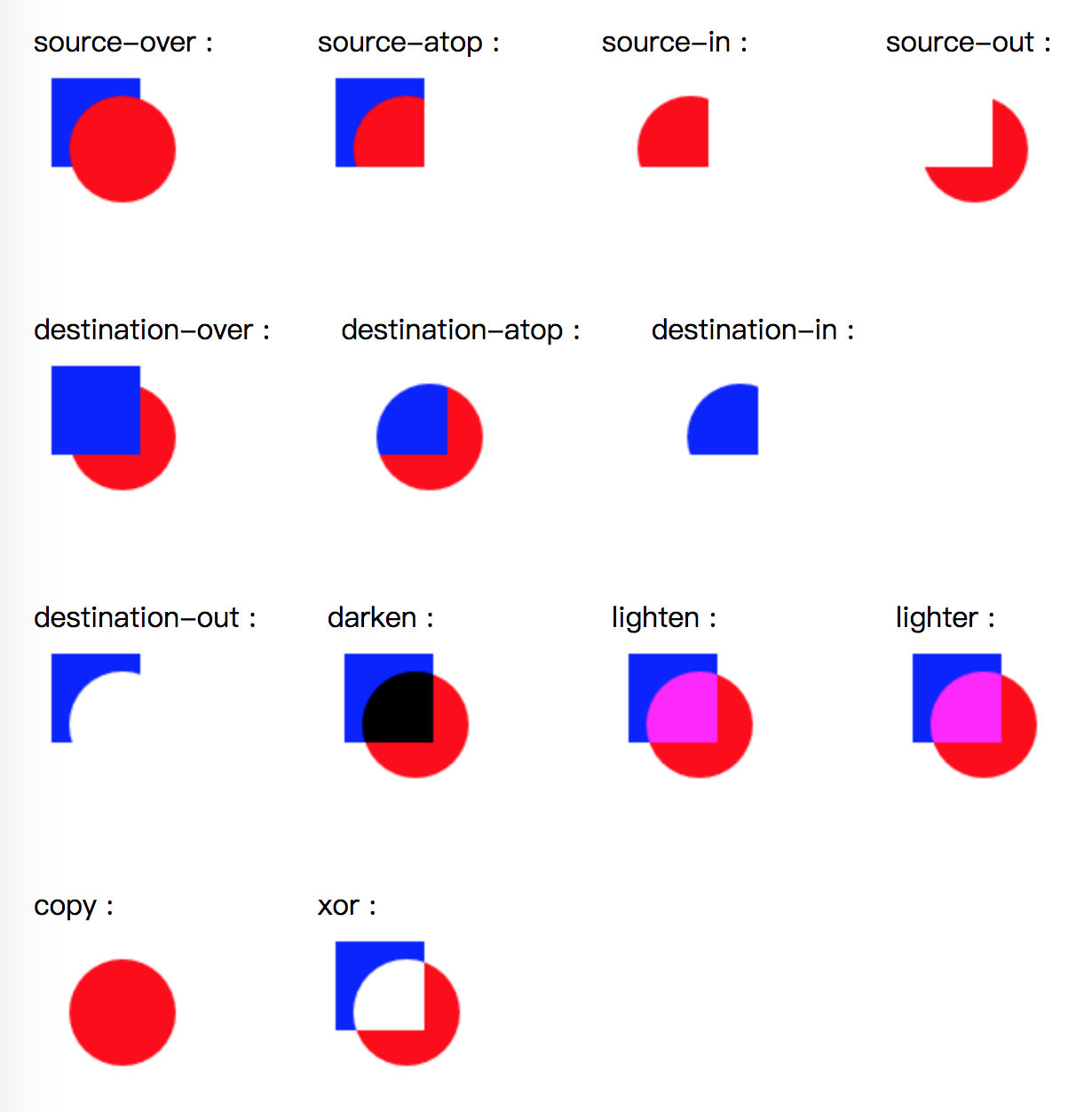
// source-over:默认,新图像会覆盖在原有图像
// source-atop:在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。
// source-in:在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。
// source-out:在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。
// destination-over:在源图像上方显示目标图像。
// destination-atop:在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
// destination-in:在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。
// destination-out:在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。
// darken:显示源图像和目标图像,保留重叠部分最暗的像素
// lighten:显示源图像和目标图像,保留重叠部分最明亮的像素
// lighter:显示源图像和目标图像,重叠区域的颜色做加处理
// copy:显示源图像。忽略目标图像。
// xor:使用异或操作对源图像与目标图像进行组合。
示例:
<html><body></body></html>
<script>
var operations = [
"source-over",
"source-atop",
"source-in",
"source-out",
"destination-over",
"destination-atop",
"destination-in",
"destination-out",
"darken",
"lighten",
"lighter",
"copy",
"xor"]
for (var i =0;i<operations.length;i++){
var operation = operations[i];
document.write("<div id='c_" + i + "' style='float:left;padding:20px;'>" + operation + " :<br>");
var c=document.createElement("canvas");
c.width=120;
c.height=100;
document.getElementById("c_" + i).appendChild(c);
var ctx=c.getContext("2d");
ctx.fillStyle="blue";
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation=operation;
ctx.beginPath();
ctx.fillStyle="red";
ctx.arc(50,50,30,0,2*Math.PI);
ctx.fill();
document.write("</div>");
}
</script>

- 本文链接 : https://www.zdyla.com/post/html5-canvas-composite.html
- 版权声明 : 本博客所有文章和照片除特别声明外,转载请联系作者获取授权,并请注明出处!

