HTML5 Canvas :颜色
之前介绍绘制的文章中,在绘制路径和填充路径时只用到了默认的颜色(黑色)。
如果想要给图形上色,有两个重要的属性可以做到。
// 设置或返回用于填充绘画的颜色、渐变或模式。
// color:指示绘图填充色的 CSS 颜色值。默认值是 #000000。
// gradient:用于填充绘图的渐变对象(线性或放射性)
// pattern:用于填充绘图的 pattern 对象
context.fillStyle=color|gradient|pattern;
// 设置或返回用于笔触的颜色、渐变或模式。
// color:指示绘图填充色的 CSS 颜色值。默认值是 #000000。
// gradient:用于填充绘图的渐变对象(线性或放射性)
// pattern:用于填充绘图的 pattern 对象
context.strokeStyle=color|gradient|pattern;
// 以 color 作为填充有多种形式:
// 1. 使用颜色字符串填充
context.fillStyle = "red";
// 2. 使用十六进制数字字符串填充
context.fillStyle = "#FF0000";
// 3. 使用十六进制数字字符串简写形式填充
context.fillStyle = "#F00";
// 4. 使用 RGB 色彩模式设置颜色
context.fillStyle = "rgb(255,0,0)";
// 5. 使用 RGBA 色彩模式设置颜色,它是在 RGB 色彩模式的基础上多了控制 alpha 透明度的参数,取值范围在 1(不透明)~ 0(透明)之间。
context.fillStyle = "rgba(255,0,0,1)";
// 6. 使用 HSL 色彩模式设置颜色,它是一种将 RGB 色彩模型中的点在圆柱坐标系中的表示法。 HSL 即是代表色相(H),饱和度(S),明度(L)三个通道的颜色。
context.fillStyle = "hsl(0,100%,50%)";
// 7. 使用 HSLA 色彩模式设置颜色,它是在 HSL 色彩模式的基础上多了控制 alpha 透明度的参数,取值范围在 1(不透明)~ 0(透明)之间。
context.fillStyle = "hsla(0,100%,50%,1)";
默认情况下,笔触和填充颜色都是黑色。一旦设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果要给每个图形上不同的颜色,我们需要重新设置 fillStyle 或 strokeStyle 的值。
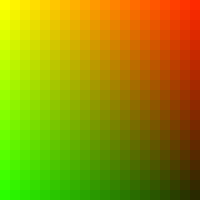
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
for (var i = 0; i < 20; i++){
for (var j = 0; j < 20; j++){
ctx.fillStyle = 'rgb(' + Math.floor(255 - 225 / 20 * i) + ',' + Math.floor(255 - 225 / 20 * j) + ',0)';
ctx.fillRect(j * 10, i * 10, 10, 10);
}
}

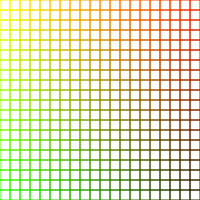
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
for (var i = 0; i < 20; i++){
for (var j = 0; j < 20; j++){
ctx.strokeStyle = 'rgb(' + Math.floor(255 - 225 / 20 * i) + ',' + Math.floor(255 - 225 / 20 * j) + ',0)';
ctx.strokeRect(j * 10, i * 10, 10, 10);
}
}

- 本文链接 : https://www.zdyla.com/post/html5-canvas-color.html
- 版权声明 : 本博客所有文章和照片除特别声明外,转载请联系作者获取授权,并请注明出处!

