HTML5 Canvas : Positive N-point Star

Mark is a practical figure - regular polygon.
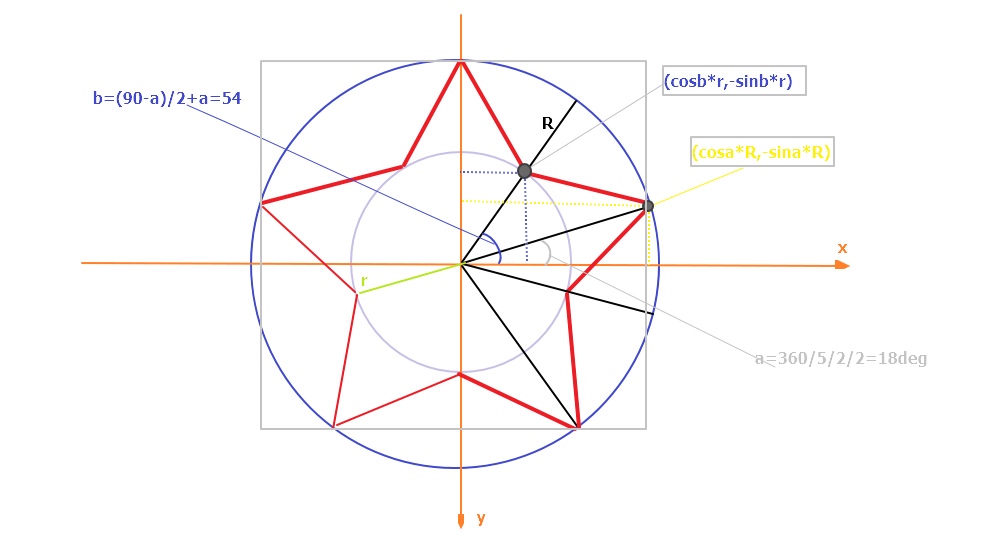
Analyze Pentagram:
// x : central coordinate x value
// y : center coordinate y value
// n : number of star angles
// r : distance from center to concave point
// R : Center to vertex distance
// rotation : pre rotation angle
// color : fill color
// borderWidth : edge width
// borderColor : border color
// isFilled : fill or not
function CreatePolygonalStar(x, y, n, r, R, rotation, color, borderWidth = 0, borderColor = color, isFilled = true) {
ctx.save();
ctx.fillStyle = color;
ctx.strokeStyle = borderColor;
ctx.lineWidth = borderWidth;
ctx.beginPath();
for (var i = 0; i < n; i++) {
var perDeg = 360 / n;
var degA = perDeg / 2 / 2;
var degB = 360 / (n - 1) / 2 - degA / 2 + degA;
ctx.lineTo(Math.cos((degA + perDeg * i - rotation) / 180 * Math.PI) * R + (x - R) + borderWidth + R * Math.cos(degA / 180 * Math.PI),
-Math.sin((degA + perDeg * i - rotation) / 180 * Math.PI) * R + (y - R) + borderWidth + R);
ctx.lineTo(Math.cos((degB + perDeg * i - rotation) / 180 * Math.PI) * r + (x - R) + borderWidth + R * Math.cos(degA / 180 * Math.PI),
-Math.sin((degB + perDeg * i - rotation) / 180 * Math.PI) * r + (y - R) + borderWidth + R);
}
ctx.closePath();
ctx.stroke();
if (!!isFilled) {
ctx.fill();
} else {
ctx.stroke();
}
ctx.restore();
}
Draw 80 point star:
CreatePolygonalStar(100, 100, 80, 50, 90, 45, 'hsla(240, 80%, 60%, 1)')
- Link : https://www.zdyla.com/en/post/html5-canvas-polygonal-star.html
- Copyright Notice : Unless otherwise stated, please contact the author for authorization and indicate the source!

