HTML5 Canvas : Composite
In all the examples in the previous article, we sometimes draw one figure on top of another, which is not enough in more cases.
When the new drawing overlaps with the existing drawing, the drawing order and display effect will have different requirements for the synthesized drawing. Here, we can use the globalcompositeoperation property to change this situation.
Related properties:
//Sets or returns how a source (New) image is drawn to the target (existing) image.
context.globalCompositeOperation="source-in";
//Description of more values
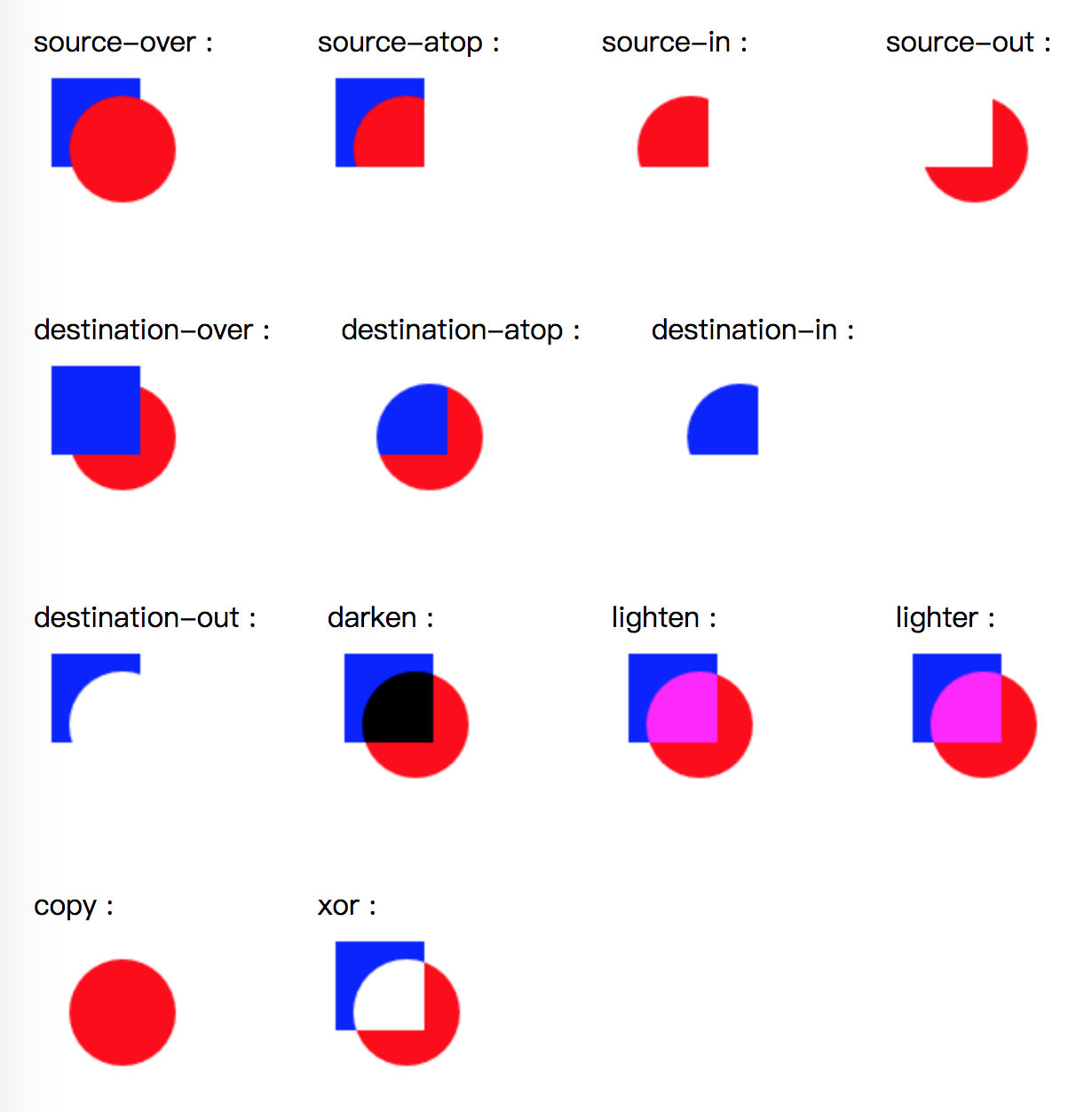
//source-over: by default, the new image will overwrite the original image
//source-atop: displays the source image at the top of the target image. The part of the source image that is outside the target image is not visible.
//source-in: displays the source image in the target image. Only the source image part of the target image will be displayed, and the target image is transparent.
//source-out: displays the source image outside the target image. Only the external image part of the target image will be displayed, and the target image is transparent.
//destination-over: displays the destination image above the source image.
//destination-atop: displays the destination image at the top of the source image. Parts of the target image other than the source image are not displayed.
//destination-in: displays the destination image in the source image. Only the part of the target image in the source image will be displayed, and the source image is transparent.
//destination-out: displays the destination image outside the source image. Only the part of the target image outside the source image will be displayed, and the source image is transparent.
//darken: display the source image and the target image, and keep the darkest pixel in the overlapped part
//lighten: display the source image and target image, and keep the brightest pixels in the overlapped part
//lighter: display the source image and the target image, and add the color of the overlapping area
//copy: displays the source image. Ignore target image.
//xor: use exclusive or operation to combine source image and target image.
Example:
<html><body></body></html>
<script>
var operations = [
"source-over",
"source-atop",
"source-in",
"source-out",
"destination-over",
"destination-atop",
"destination-in",
"destination-out",
"darken",
"lighten",
"lighter",
"copy",
"xor"]
for (var i =0;i<operations.length;i++){
var operation = operations[i];
document.write("<div id='c_" + i + "' style='float:left;padding:20px;'>" + operation + " :<br>");
var c=document.createElement("canvas");
c.width=120;
c.height=100;
document.getElementById("c_" + i).appendChild(c);
var ctx=c.getContext("2d");
ctx.fillStyle="blue";
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation=operation;
ctx.beginPath();
ctx.fillStyle="red";
ctx.arc(50,50,30,0,2*Math.PI);
ctx.fill();
document.write("</div>");
}
</script>

- Link : https://www.zdyla.com/en/post/html5-canvas-composite.html
- Copyright Notice : Unless otherwise stated, please contact the author for authorization and indicate the source!

