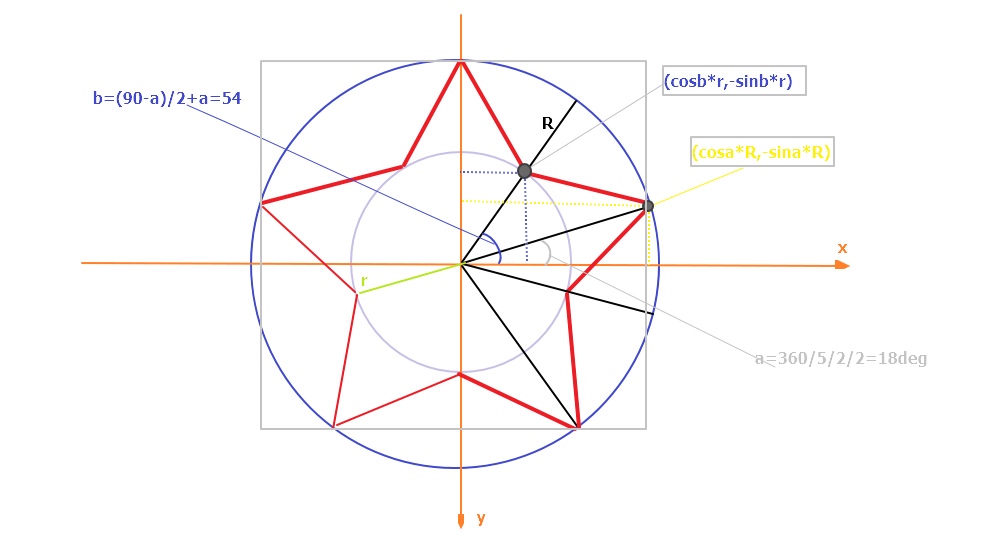
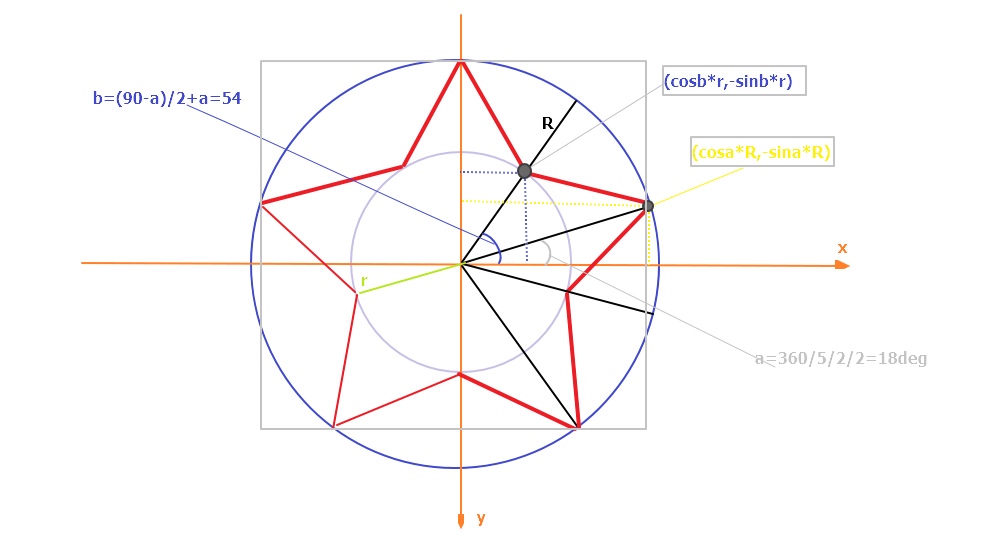
HTML5 Canvas : Positive N-point Star

Mark is a practical figure - regular polygon.

Mark is a practical figure - regular polygon.
After learning the calculation of circular motion, I suddenly got a flash of inspiration
I have a hobby, that is photography! Why don't I use this way to achieve a star orbit effect!!!
The HTML5 Canvas :Motion And Trajectory paper introduces the realization principle of circular motion, and reviews its calculation method as follows:
// (centerx, center) : center coordinates
// radius : radius of rotation
// angle : the angle of rotation
x = centerX + Math.sin(angle) * radius
y = centerY + Math.cos(angle) * radius
The above formula shows that we have known center point coordinates, known radius of rotation and the angle between the rotating control point and the x-axis, that is, angle of rotation. Then, the coordinates of the control points after rotation are calculated based on the rotation radius and the changing rotation angle.
But sometimes...
Through the previous article, we know the realization principle of the flat throwing motion of an object in HTML5 canvas. Think about the "explosion" of a fireworks. Its effect is like a collection of horizontal throwing movements of multiple fireworks particles. According to this idea, let's try to achieve the fireworks effect.
Because there are too many shortcomings in the conventional drawing method, to manage the movement of each fireworks particle, it is better to encapsulate a fireworks particle into a "particle object", just like modularizing the production process of a product. After modularization, only the materials needed to produce the product are needed.
First, I encapsulate the previous flat cast Code:
function Particle() {
this.x = 100, this.y = 60;
this.g = 1;
this.v = 2;
this.angle = 30;
this.update = function () {
//Uniform linear motion
var vx = Math.cos(this.angle) * this.v;
this.x += vx;
//Uniform acceleration linear motion
var vy = Math.sin(this.angle) * this.v + this.g;
this.y += vy;
}
this.draw = function () {
ctx.beginPath();
ctx.arc(this.x, this.y, 2, 0, 2 * Math.PI);
ctx.fillStyle = 'hsla(0, 100%, 50%, 1)';
ctx.fill();
}
}
Among them, fireworks particles contain the basic motion parameters, and the drawing and motion of fireworks particles are encapsulated as functions, but these are far from enough.
Simple harmonic motion is the most basic and simple mechanical vibration. When an object moves in simple harmonic motion, the force it receives is proportional to the displacement, and the force always points to the equilibrium position.
The realization of simple harmonic motion can be realized by sine curve, which is a kind of sine proportion curve from mathematical trigonometric function. It's shaped like a perfect sea wave, changing in proportion to the sine of a trigonometric function.

The application of sine curve in canvas makes the figure smooth in the process of movement or change, and the increasing radian produces values only in the range of - 1 and 1 in the characteristics of sine curve, thus forming a natural circulation effect.