HTML5 Canvas :碰撞检测
在 2D 环境下,常见的碰撞检测方法如下:
外接图形判别法
- 轴对称包围盒(Axis-Aligned Bounding Box),即无旋转矩形。
- 圆形碰撞
- 圆形与矩形(无旋转)
- 圆形与旋转矩形(以矩形中心点为旋转轴)
光线投射法
分离轴定理
其他
- 地图格子划分
- 像素检测
下文将由易到难的顺序介绍上述各种碰撞检测方法:外接图形判别法 > 其他 > 光线投射法 > 分离轴定理。
在 2D 环境下,常见的碰撞检测方法如下:
下文将由易到难的顺序介绍上述各种碰撞检测方法:外接图形判别法 > 其他 > 光线投射法 > 分离轴定理。

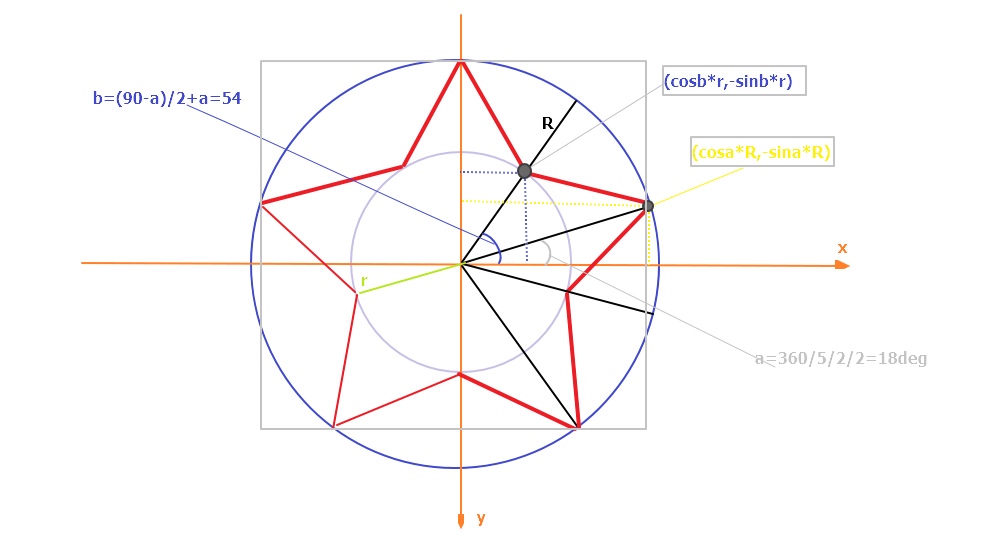
Mark 这个实用图形 —— 正多角形。
学习了圆周运动的计算之后,我忽然灵光一闪...
我有一个爱好,那就是摄影!我何不用这个方式实现一个星轨效果!!!
HTML5 Canvas:运动和轨迹中介绍了 圆周运动 的实现原理,回顾其计算方式为:
// (centerX, centerY) : 中心点坐标
// radius:旋转半径
// angle:旋转的角度
x = centerX + Math.sin(angle) * radius
y = centerY + Math.cos(angle) * radius
上面的公式表示:我们有已知的 中心点 坐标,已知的 旋转半径 和旋转后的控制点相对于 x 轴夹角,也就是 旋转角度 。然后,基于 旋转半径 和不断变化的 旋转角度 来计算出旋转后的控制点坐标。
但,有时候...
通过上一片文章,我们知道了一个物体的平抛运动在 HTML5 Canvas 中的实现原理。想一想一朵烟花的“爆炸”,其效果好像多个烟花颗粒的平抛运动的合集。按照这个思路,让我们来尝试实现这个烟花效果。
由于要画出多个烟花颗粒,按常规的画法缺点太多,要管理每个烟花颗粒的运动,最好是将一颗烟花颗粒封装为一个 颗粒对象 ,就像是将一个产品的生产过程模块化,模块化后只需提供生产产品所需的材料就可以了。
首先,我将之前的平抛代码封装起来:
function Particle() {
this.x = 100, this.y = 60;
this.g = 1;
this.v = 2;
this.angle = 30;
this.update = function () {
// 匀速直线运动
var vx = Math.cos(this.angle) * this.v;
this.x += vx;
// 匀加速直线运动
var vy = Math.sin(this.angle) * this.v + this.g;
this.y += vy;
}
this.draw = function () {
ctx.beginPath();
ctx.arc(this.x, this.y, 2, 0, 2 * Math.PI);
ctx.fillStyle = 'hsla(0, 100%, 50%, 1)';
ctx.fill();
}
}
其中,烟花颗粒包含了基本的运动参数,还将烟花颗粒的绘制和运动封装为函数,但这些远远不够。