HTML5 Canvas :路径之贝塞尔曲线
什么是贝塞尔曲线?
贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。在历史上,研究贝塞尔曲线的人最初是按照已知曲线参数方程来确定四个点的思路设计出这种矢量曲线绘制法。
贝塞尔曲线的有趣之处更在于它的“皮筋效应”,也就是说,随着点有规律地移动,曲线将产生皮筋伸引一样的变换,带来视觉上的冲击。
1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名是为贝塞尔曲线。
路径示意图
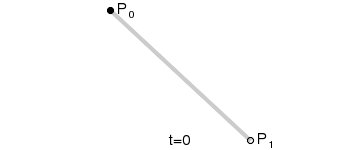
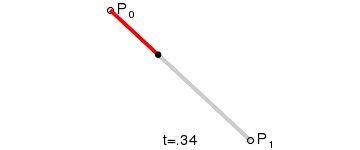
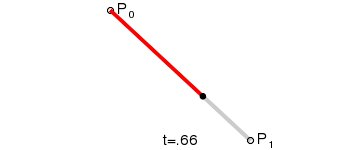
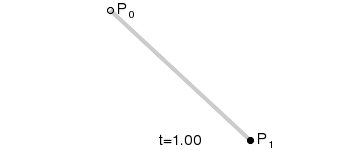
线性贝塞尔曲线

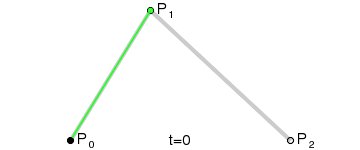
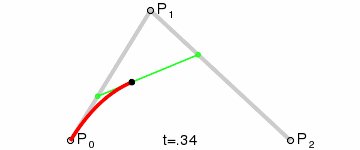
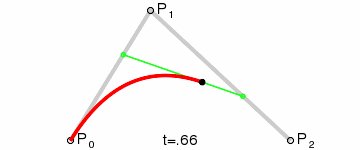
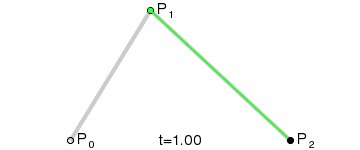
二次方贝塞尔曲线

三次方贝塞尔曲线

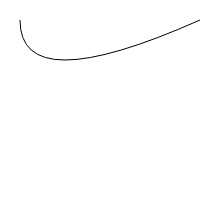
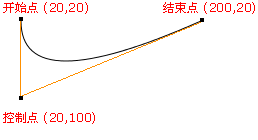
绘制二次方贝塞尔曲线
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么需要使用 beginPath() 和 moveTo() 方法来定义开始点。
// 创建二次方贝塞尔曲线
// cpx:贝塞尔控制点的 x 坐标
// cpy:贝塞尔控制点的 y 坐标
// x:结束点的 x 坐标
// y:结束点的 y 坐标
context.quadraticCurveTo(cpx, cpy, x, y)
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();


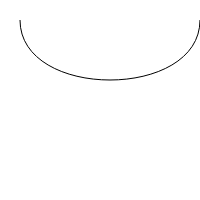
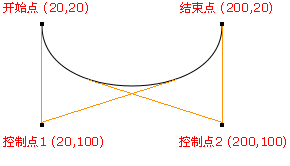
绘制三次方贝塞尔曲线
三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么需要使用 beginPath() 和 moveTo() 方法来定义开始点。
// 创建三次方贝塞尔曲线
// cp1x:第一个贝塞尔控制点的 x 坐标
// cp1y:第一个贝塞尔控制点的 y 坐标
// cp2x:第二个贝塞尔控制点的 x 坐标
// cp2y:第二个贝塞尔控制点的 y 坐标
// x:结束点的 x 坐标
// y:结束点的 y 坐标
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();


- 本文链接 : https://www.zdyla.com/post/html5-canvas-bezier.html
- 版权声明 : 本博客所有文章和照片除特别声明外,转载请联系作者获取授权,并请注明出处!

